วันนี้ ดีใจสุดๆ ได้รับเงินครั้งแรกจากการทำ Affiliate Marketing กับ Amazon
ตอนแรกที่ทำ ก็รอรับเป็นเช็คเหมือนที่ทำกับบริษัทอื่นๆ ซึ่งต้องรอนานมาก กว่า เช็คจะมา กว่าเงินจะเข้า
ที่นี้คุณ rainbows ได้แนะนำวิธีรับเงินแบบ Direct Deposit
ก็ทำตามขั้นตอนที่แนะนำไปแล้ว และก็รอลุ้นเงินเข้าเดือนนี้ และแล้ววันนี้ เราก็ได้รับเงินแล้ว
เร็วมากๆ ยืนยัน แต่เสียค่าธรรมเนียม ไป 5$ อ่ะ
สำหรับเพื่อนๆที่ทำ Amazon แล้วสนใจการรับเงินแบบ Direct Deposit ก็ทำตามขั้นตอนนี้ได้เลยนะคะ
1. เปิดบัญชีกับ Bank กรุงเทพฯ สาขาไหนก็ได้ จะเล็กหรือใหญ่ไม่สำคัญ
2. Log in เข้า Amazon -> Your account -> Change Your payment method
3. เลือก "Pay me by direct deposit" แล้วกด Edit
4. ในช่อง Bank name ให้ใส่ BANGKOK BANK
Bank Account Type เลือกเป็น Savings
Bank Account Number : ใส่หมายเลขบัญชีธนาคารในไทยของคุณ
Routing Number : ให้ใส่ 026008691
แล้วกด Save change
5. ไปที่หน้าจอหลักของ Change Your payment method แล้วกดปุ่ม Save change อีกครั้งหนึ่งเป็นอันเรียบร้อย
รอรับเงินได้เลยค่ะ
ขอขอบคุณ http://forums.sem.or.th/ แหล่งให้ความรู้ชั้นดี
และขอบคุณอย่างที่สุด rainbows
Wednesday, April 25, 2007
Friday, April 20, 2007
Adsense Notifier
Adsense Notifier - Firefox Extension
"Displays your adsense earnings on the statusbar"
Adsense Notifier คืออะไร?
เป็นโปรแกรมเสริมตัวหนึ่งของ Firefox (ต้องทำงานร่วมกับ Firefox เท่านั้น)
Download ได้ตาม Link ที่ให้มานะคะ
่ส่วนวิธีการใช้งาน หลังจาก Download มาได้แล้วทำตามดังนี้ค่ะ
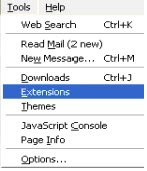
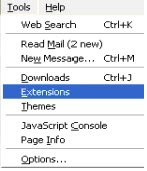
1. เปิด Firefox -> Tool -> Extension
ตามภาพค่ะ

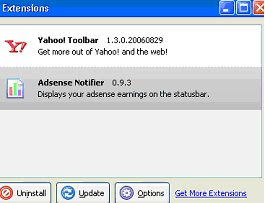
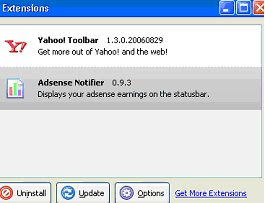
2. Firefox จะเปิดหน้าต่างเล็กขึ้นมาให้ ตามภาพค่ะ (สมมติว่าภาพนี้ ชื่อ Adsenseนะคะ)

3. Drag & Drop ไฟล์มาวางไว้ที่หน้าจอ Extension ได้เลยค่ะ
ถ้าสำเร็จแล้ว จะปรากฎโปรแกรมขึ้นมาที่หน้าจอ ตามภาพ Adsense ค่ะ
4. ปิด Firefox แล้วเปิดเข้ามาใหม่
5. Firefox -> Tool -> Extension
6. click ขวาที่โปรแกรม เลือก option
7. กรอก ชื่อ - รหัสผ่านของ adsense ถ้าอยากจะ optimize ก็ตามสบายนะคะ
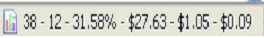
8. คราวนี้ ก็สามารถเห็น Stat ของ Adsense ได้ Real Time แล้วล่ะคะ

หมายเหตุ : เห็นประโยชน์ของ FireFox แล้วจะลอง download เอาไปใช้งานก็ได้เลยนะคะ ปุ่มอยู่ด้านขวามือค่ะ
"Displays your adsense earnings on the statusbar"
Adsense Notifier คืออะไร?
เป็นโปรแกรมเสริมตัวหนึ่งของ Firefox (ต้องทำงานร่วมกับ Firefox เท่านั้น)
Download ได้ตาม Link ที่ให้มานะคะ
่ส่วนวิธีการใช้งาน หลังจาก Download มาได้แล้วทำตามดังนี้ค่ะ
1. เปิด Firefox -> Tool -> Extension
ตามภาพค่ะ

2. Firefox จะเปิดหน้าต่างเล็กขึ้นมาให้ ตามภาพค่ะ (สมมติว่าภาพนี้ ชื่อ Adsenseนะคะ)

3. Drag & Drop ไฟล์มาวางไว้ที่หน้าจอ Extension ได้เลยค่ะ
ถ้าสำเร็จแล้ว จะปรากฎโปรแกรมขึ้นมาที่หน้าจอ ตามภาพ Adsense ค่ะ
4. ปิด Firefox แล้วเปิดเข้ามาใหม่
5. Firefox -> Tool -> Extension
6. click ขวาที่โปรแกรม เลือก option
7. กรอก ชื่อ - รหัสผ่านของ adsense ถ้าอยากจะ optimize ก็ตามสบายนะคะ
8. คราวนี้ ก็สามารถเห็น Stat ของ Adsense ได้ Real Time แล้วล่ะคะ

หมายเหตุ : เห็นประโยชน์ของ FireFox แล้วจะลอง download เอาไปใช้งานก็ได้เลยนะคะ ปุ่มอยู่ด้านขวามือค่ะ
Tuesday, April 17, 2007
Image Background In Header
วันก่อน post ใส่ภาพใน Header ไว้ ลองทำกันดูหรือยังคะ ตามตัวอย่างนี้ Sample
วันนี้ จะให้ทำภาพที่ Header ให้เป็น Background ตามตัวอย่างนี้ Sample1
ไม่มีอะไรยุ่งยาก (มีคำเตือนนิดนึงว่า ถ้ายังไม่เก่ง Code Html เท่าไหร่ ให้สร้าง Blog ใหม่นะคะ)
1. Log in เข้าสู่ Blogger นะคะ
2. ไปที่ Tab Template -> Edit Html
3. หา Code ตามภาพค่ะ

4. เพิ่ม Code background: url(URL of photo);
ให้เป็นดังภาพ

5. แค่นี้ ก็มีภาพที่ Header เป็น background ตามตัวอย่างแล้ว Sample1
วันนี้ จะให้ทำภาพที่ Header ให้เป็น Background ตามตัวอย่างนี้ Sample1
ไม่มีอะไรยุ่งยาก (มีคำเตือนนิดนึงว่า ถ้ายังไม่เก่ง Code Html เท่าไหร่ ให้สร้าง Blog ใหม่นะคะ)
1. Log in เข้าสู่ Blogger นะคะ
2. ไปที่ Tab Template -> Edit Html
3. หา Code ตามภาพค่ะ

4. เพิ่ม Code background: url(URL of photo);
ให้เป็นดังภาพ

5. แค่นี้ ก็มีภาพที่ Header เป็น background ตามตัวอย่างแล้ว Sample1
Sunday, April 15, 2007
Insert Image In Header
หลังจากตระเวนเที่ยวไปตาม Blog ต่างๆเป็นเวลานาน
ได้ความรู้อะไรมาพอสมควร ถึงคราวต้องแบ่งปันกันบ้างแล้ว
อาจจะไม่มากมาย แต่ก็พอเอาไปตกแต่ง Blog ได้
เริ่มกันเลยนะคะ
วันนี้ เราจะนำภาพไปใส่ ใน Header กัน ตามตัวอย่างนี้
Sample
ขั้นตอน
สมมติว่า คุณได้ log in เรียบร้อยแล้ว
1. ไปที่ Tab Layout จะสังเกตเห็นว่า ปุ่ม Add Page Element มีเฉพาะด้านข้างและด้านล่าง เราจะทำการ เพิ่มปุ่มนี้ให้อยู่ด้านบน Header กัน
2. ไปที่ Tab Layout -> Edit Html
3. หา Code Html นี้ค่ะ

4. เปลี่ยน Code จาก maxwidgets='1' to maxwidgets='4' และ showaddelement='no' to showaddelement='yes'เท่านี้ล่ะ
5. กดปุ่ม SAVE TEMPLATE แล้ว click PAGE ELEMENT tab -> LAYOUT. คุณจะพบ ปุ่ม "Add a Page Element" อยู่ด้านบน Header
6. จะใ่ส่ภาพ ใส่ Code Adsense ก็ตามสบายเลยค่ะ ทีนี้
Special Thanks
http://blogger-tricks.blogspot.com/
ได้ความรู้อะไรมาพอสมควร ถึงคราวต้องแบ่งปันกันบ้างแล้ว
อาจจะไม่มากมาย แต่ก็พอเอาไปตกแต่ง Blog ได้
เริ่มกันเลยนะคะ
วันนี้ เราจะนำภาพไปใส่ ใน Header กัน ตามตัวอย่างนี้
Sample
ขั้นตอน
สมมติว่า คุณได้ log in เรียบร้อยแล้ว
1. ไปที่ Tab Layout จะสังเกตเห็นว่า ปุ่ม Add Page Element มีเฉพาะด้านข้างและด้านล่าง เราจะทำการ เพิ่มปุ่มนี้ให้อยู่ด้านบน Header กัน
2. ไปที่ Tab Layout -> Edit Html
3. หา Code Html นี้ค่ะ

4. เปลี่ยน Code จาก maxwidgets='1' to maxwidgets='4' และ showaddelement='no' to showaddelement='yes'เท่านี้ล่ะ
5. กดปุ่ม SAVE TEMPLATE แล้ว click PAGE ELEMENT tab -> LAYOUT. คุณจะพบ ปุ่ม "Add a Page Element" อยู่ด้านบน Header
6. จะใ่ส่ภาพ ใส่ Code Adsense ก็ตามสบายเลยค่ะ ทีนี้
Special Thanks
http://blogger-tricks.blogspot.com/
Subscribe to:
Posts (Atom)

